本文列举了一些利用CHCR进行布局控制的例子。
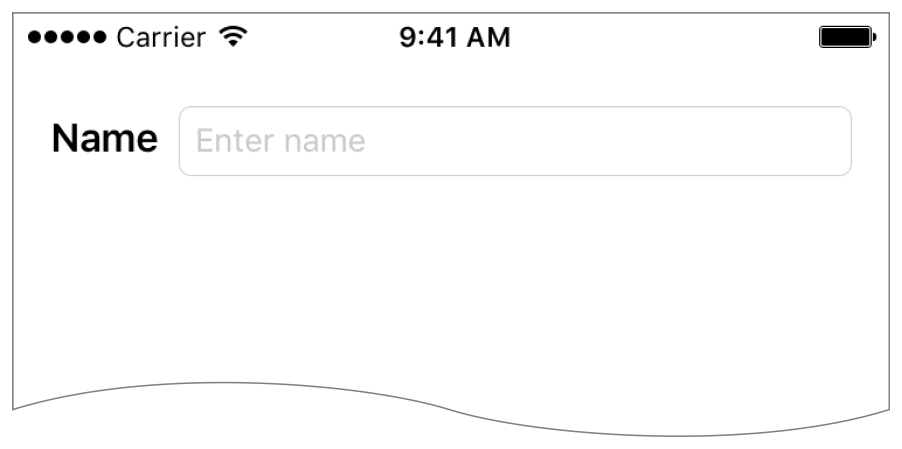
Simple Label and Text Field
设计如下的布局效果时:

Constraint为:
1 | Name Label.Leading = Superview.LeadingMargin |
Label的宽度首先满足,其次TextField填充剩余的空间,所以,CHCR设置为:

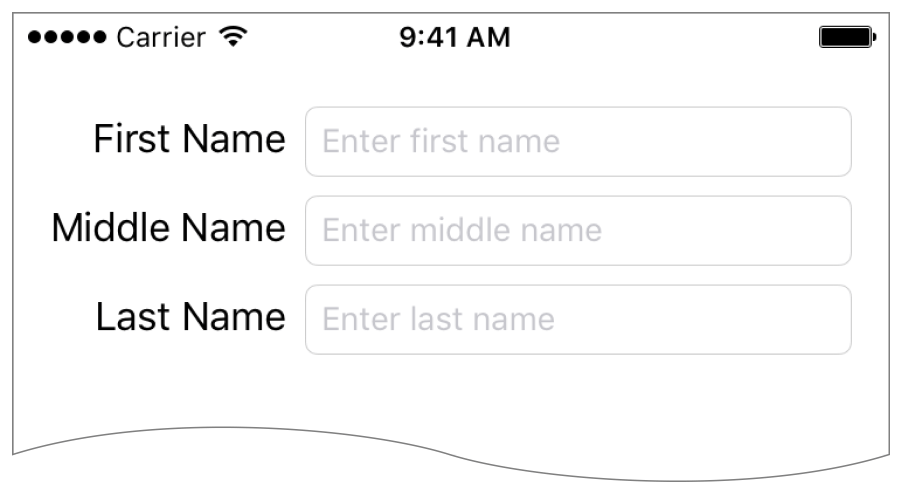
Dynamic Height Columns
当要实现多行的效果时:

建立Constraints如下:
1 | First Name Label.Leading = Superview.LeadingMargin |
这里,用不等式实现了,动态调节距离顶部的高度,CHCR设置与上方相同。
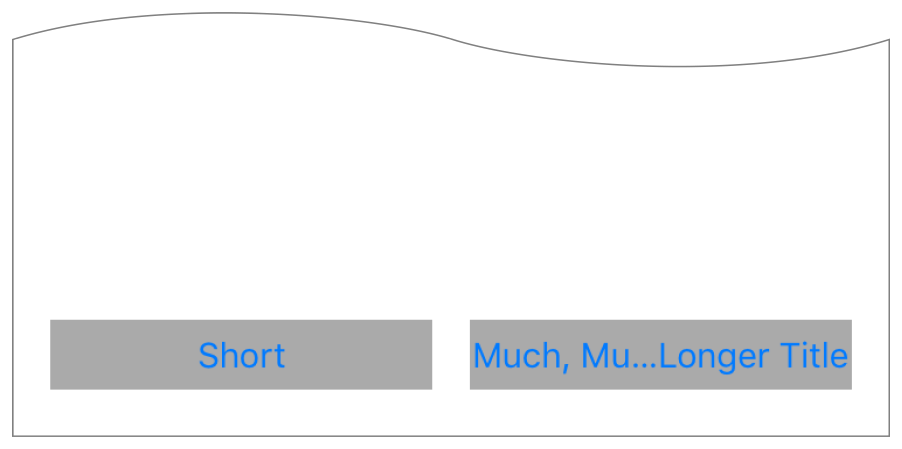
Two Buttons with Equal Spacing
当要实现两个Button与左右两边的间距都相等的效果时:

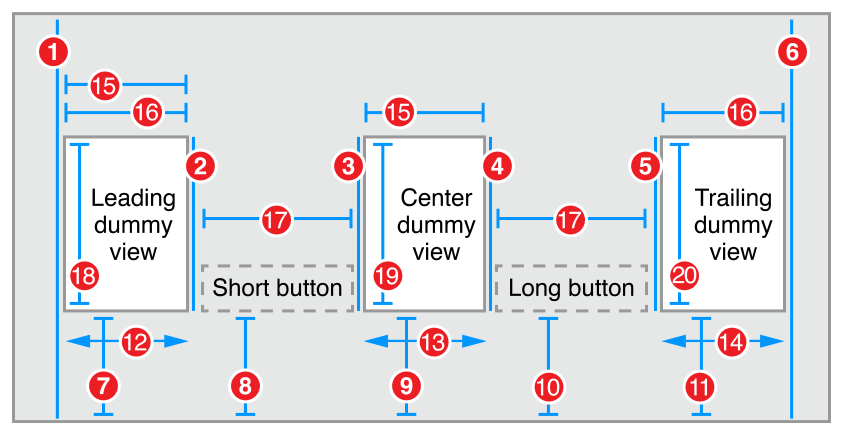
由于,没办法对空的区域建立Constraints,所以,需要引入辅助的Dummy View:

建立Constraints如下:
1 | Leading Dummy View.Leading = Superview.LeadingMargin |
注意,引入的Dummy View的高度为0,但是其依然会造成内存消耗以及影响View结构树的响应链,可能导致一些难以定位的异常。